In the last post we looked at the design decisions for making this letterhead. In this one, I'll show the steps I took to actually make it.* Above is what the 8.5 x 11 inch page looks like. The letterhead design close up looks like this.
I used Microsoft Word 2010. In this tutorial, I am assuming you have some basic familiarity with Word.
STEP 1: ASSEMBLING THE IMAGES
I used only 3 images for this project. The typewriter was a free download from a site called Liam's Pictures from Old Books. The clip art image was black and came in several sizes.
The background and side scrollwork patterns were both from Microsoft.
I retrieved them this way.
Here's what the Taskbar options look like.
And here is what the side search box looks like. You can see that I typed in the word "scrollwork" as my search term. I looked through the results and found images I liked. I've highlighted them here. Clicking on them transfers them on to your document page.
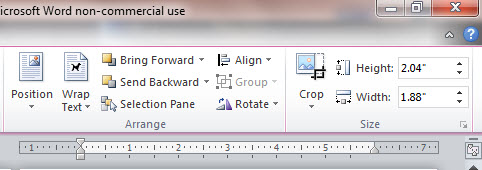
Clicking on the image itself brings up the Picture Tools taskbar. I used that a lot for this letterhead design. I've included a screenshot of that below. The image is rather small for how much info it contains, so I've include a few close up of the taskbar in sections.
Entire taskbar
These options let me change the color of the image, change its level of contrast and brightness, jazz it up with "artistic effects", and remove the background.
These options let me frame the image with different styles, add a border, add some effects, and dink around with "layout." I only used the "border" and "effects" functions for this project.
These options let me position the image on the page, set how tightly text will wrap around an image, layer it in front or behind, align, rotate, and set the image's size. To be able to move the image anywhere I wanted, I first had to set it via the "position" option. It doesn't matter where you put it, but you need to put it somewhere in order for the image to be moveable after. Other than that, I used only the forward/backward functions.
STEP 2: MODIFYING THE IMAGES
I did three things to these images: changed their color (typewriter and smaller scroll images), add a "glow" effect to the typewriter, and make the larger scroll a pale background color. Here's how I did that.
CHANGING COLOR
- Click on the image you want to recolor.
- Click on the Color icon.
Select the color you want OR select the More Variations for more color options. I chose the brownish-black.
I then darkened the image by selecting the Corrections option, and choosing the slightly darker version from the options. (I did this and the following for both the typewriter and smaller scrollwork images.)
ADDING EFFECTS
I then darkened the image by selecting the Corrections option, and choosing the slightly darker version from the options. (I did this and the following for both the typewriter and smaller scrollwork images.)
ADDING EFFECTS
Then I added a glow effect to the typewriter image alone by using that option from the task bar. Because none of the default options were what I wanted, I had to use the More Glow Colors option. I picked a dim brownish-grey shade.
CHANGING THE LARGE SCROLL IMAGE'S COLOR AND CONTRAST
Finally, I lightened the larger scrollwork image by using the Color icon again and selecting the lighter, grey shade. . .
. . . and then the Corrections option to lighten it just a bit.
STEP 3: ARRANGING THE IMAGES
This last step was the easiest as it involved just positioning things. First I made a copy of the large scrollwork image (Copy-Paste), turned one of them over, and arranged them close together.
Then I made the two images into a single, grouped image by using this function from the Picture Tools taskbar.
Then I (1) made a copy of this new grouped image, (2) and turned one upside down over the other, and (3) grouped the entire kit-n-caboodle into a final single image.
Then I completed the picture work by placing the typewriter image over this at the left and four copies of the smaller scrollwork image at each of the four corners of the design space. (One uses the Bring Forward/Send Backward options to place images in front or in back of each other.)
Here's how the images alone looked.
STEP 4: ADDING THE TEXT
I added two kinds of text to the letterhead: smaller, horizontal lines with the company's motto and a string of city locations.
For these, I just used the Insert Text Box feature, typed what I wanted there, and positioned the text boxes on top of things. (I made sure to change the color off all these fonts to match the brownish-black color I'd used for the images.)
Creating the company name -- ACME Wizard Word Typewriter Co. -- used the Insert Text Box feature as well. To make the letters wavy I used a feature we haven't seen here yet: Drawing Tools. This taskbar opens when you click on a text box.
After creating the text box, using one of the decorative fonts
- I clicked on the text box (bring up the Drawing Tools taskbar);
- selected theText Effects feature; and then
- selected the specific effect I wanted.
And because I was using different fonts for the three parts of the comany name, I did the above steps three times. The finishing touch was putting a narrow, dashed line above the city locations. This was done by clicking on the Insert tab, selecting the Shapes feature, and then the line shape.
Voila! The letterhead was complete. All in all - since I am somewhat familiar with the tools for graphics and text visual in Word - this took me about 1 hour to complete (once I'd decided what I wanted and located the images).
No doubt this could be done with other software (such as Adobe Photoshop) and perhaps with greater ease. But I was asked how I did this, and here you have it.
* This is probably the longest post I have done and am likely to do! Thanks for hanging in there.
Next in the series: Fictional Correspondences: Addressing Fictional Postcards for the NonFictional U.S. Mail (to be posted on 13 May). >>> Future posts of the series will be posted intermittently as I've other fun things awaiting their time in the sun.
______________________________
Follow the series.
1. Fictional Correspondences: What are they? Why do one? How to begin.
2. Fictional Correspondences: Creating A Writing Persona
3. Fictional Correspondences: Finding Someone to Write To
4. Fictional Correspondence: Making Your Own Letterhead - Part 1: Design 2. Fictional Correspondences: Creating A Writing Persona
3. Fictional Correspondences: Finding Someone to Write To
5. Fictional Correspondences: Making Your Own Letterhead - Part 2: Implementation (this post)